Flutter: The Game-Changing UI Framework for 2023 and Beyond
June 30, 2023

To businesses, are your mobile applications available on both Android and iOS? This availability is important as it would bring your app to a wider range of audiences. However, optimizing time-to-market is paramount to staying competitive. If a business still relies on separate codebases for each operating system, it runs the risk of falling behind competitors who leverage frameworks like Flutter, which facilitate the use of a single codebase for both platforms (cross-platform).
Despite being only a 6-year-old framework, Flutter is widely adopted by multiple top brands, including Google Pay, Alibaba, BMW, eBay, Toyota, etc. Its community is growing every year, with more than 2 million adopters currently.
So what is Flutter? What are its pros and cons? What are the key differences between Flutter and React Native (another popular cross-platform framework developed by Facebook)? Let’s figure it out through this blog!
What is Flutter?

Flutter is an open-source UI framework that was developed by Google in 2017 to build responsive applications with an easy single codebase. In simple terms, with Flutter, developers can use the same code for both Android and iOS applications, which saves a large amount of time and effort.
Flutter is mostly used by front-end developers. This is because Flutter is a UI toolkit that allows developers to create beautiful, interactive user interfaces for mobile, web, and desktop applications. It uses Dart, a programming language that’s optimized for building user interfaces. Dart has a simple syntax, which makes it easy to learn and use. Some of Dart’s key features include:
Compiled language: Dart is converted into machine code before it’s executed, making Dart apps faster than other interpreted languages.
Strongly typed language: Dart requires variables and expressions to have their types declared explicitly, which helps prevent errors and makes code more reliable.
Garbage-collected language: Dart’s garbage collector automatically frees up unused memory, relieving developers’ concerns about memory leaks or manual memory management. This also helps improve performance, as the apps can eliminate the need to search for objects that are no longer in use.
Pros and Cons of Flutter

Pros of using Flutter
In just the past few years, Flutter has quickly become the go-to mobile application development framework for global developers. Its popularity can be attributed to the following advantages:
Cross-platform support: Flutter’s ability to use a single codebase for both Android and iOS apps not only saves business resources (time, money, and effort), but also ensures consistent user experience across platforms. businesses can reduce the time-to-market for their products and quickly establish a strong presence in the marketplace.
Short development time: Flutter’s “hot reload” functionality allows developers to quickly make changes to the code (build UI, add features, fix bugs, etc.) and test the results in real-time without reloading the whole application. This results in shorter development times and more efficient workflows.
Flexible UI Toolkit: Flutter’s UI kits, also known as “widgets”, offers developers a flexible and powerful tool for customizing user interfaces quickly and easily. Flutter widgets are highly customizable, allowing developers to modify and update UI elements as needed.
High-Performance Apps: Flutter’s fast rendering engine, Skia, can ensure that the platforms, even those requiring a bunch of graphics, such as gaming or video streaming apps, run smoothly without lag.
Cons of using Flutter
Flutter is a relatively new framework, and with that being said, it definitely has room for improvement in some aspects.
Large app size: The large app size of Flutter is a significant downside as it requires a longer download time, which might discourage users. App stores often rank apps based on their size, therefore, larger apps may be less likely to show up in top search results. Note that while Dart’s collector frees up no-longer-in-use memory, this does not directly impact the app size. The app’s binary still includes all the code and assets used during the development process.
Shortage of plugins: When it comes to plugins, choices are limited for Flutter developers. Some components are only available for either iOS or Android, but not both. Therefore, you might need to write your own plugins when developing more advanced app functionality.
Not widely supportive: Flutter does not have the same level of widespread support as its competitors, such as React Native. In other words, there may be few Flutter expert developers to find support when you run into problems.
Despite the aforementioned drawbacks, Flutter has still improved and innovated. The Flutter team has recently released a new version called Flutter 3.7 with major new features, such as the ability to create custom menu bars, cascading menus, and tools to better support internationalization. Flutter also continues to receive regular updates and improvements, which bodes well for its bright future.
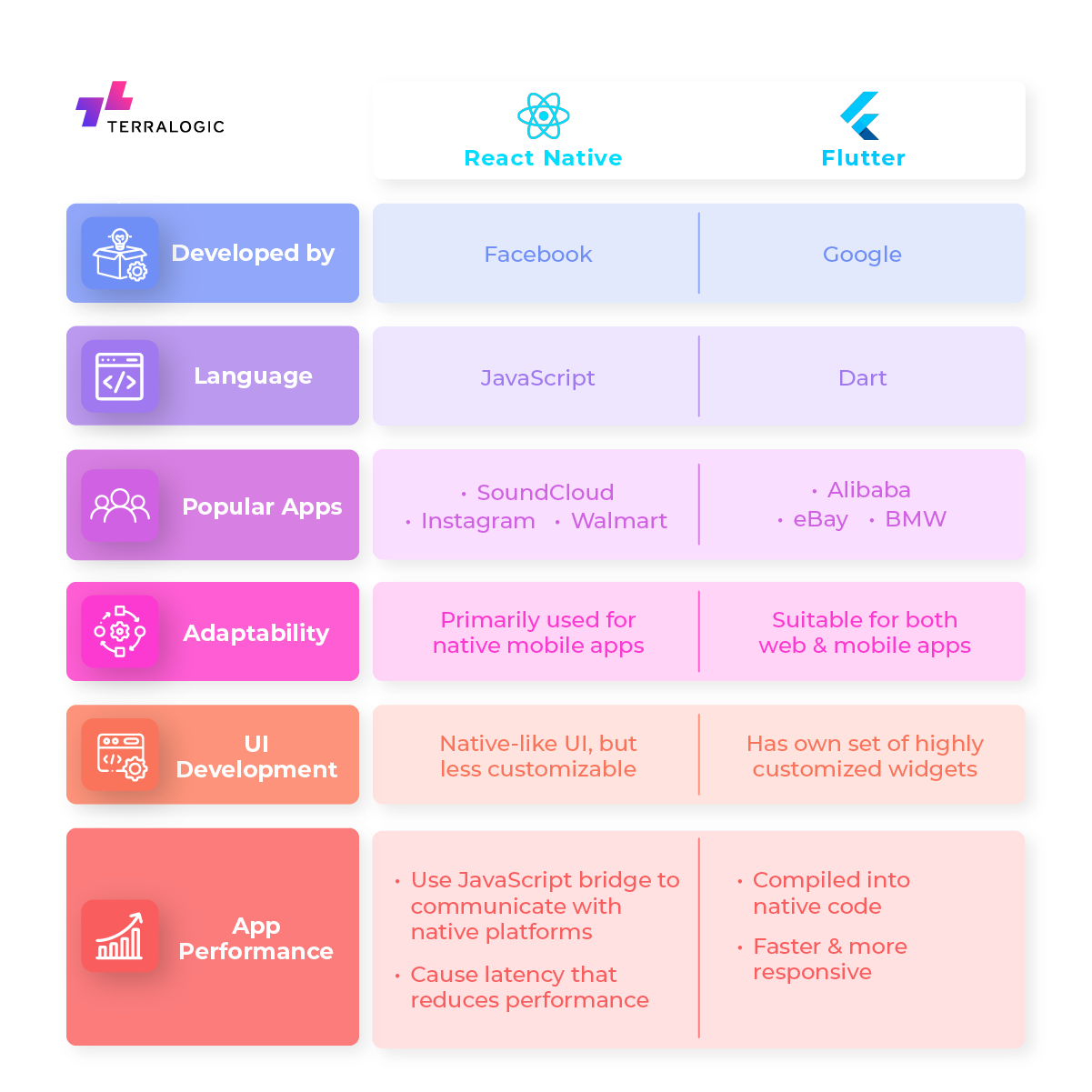
Flutter vs. React Native: Which Cross-Platform Framework is Right for Your Project?

Together, as a cross-platform framework that can build Android and iOS apps with a single codebase, how many differences between Flutter and React Native can you list down? First of all, the difference between their creators, Google and Facebook, seems too obvious, right? How about the others? Let’s check below!
Language
React Native uses JavaScript, which is a well-known language and doesn’t require compilation into native mobile languages like Java or Swift. Flutter, on the other hand, uses Dart, which is a relatively new language that may limit its reach. However, to those who prioritize a fast, reliable, and easy-to-use language, Dart is still a better choice.
Community Support
React Native has a large community of developers in comparison to Flutter, as it has been around for a long time. However, the Flutter community is growing rapidly and will soon catch up. Both communities offer extensive documentation, resources, and third-party libraries that allow developers to build high-quality cross-platform apps.

Adaptability
Flutter supports the use of HTML, CSS, and JavaScript, making it suitable for developing web-based applications and not just limited to mobile screens. React Native, on the other hand, can only be used to create native mobile applications.
UI Development
Flutter has its own set of structural and interactive widgets, while React Native comes with a bridge that allows developers to reuse Android and iOS code. React Native is based more on native components and has an extensive collection of UI kits that help create intuitive designs.
Performance
In terms of performance, Flutter apps are typically faster and more responsive. This is because Flutter apps are compiled into native code, allowing them to be directly executed by the device’s CPU. React Native apps, on the other hand, are written in JavaScript and use a bridge to communicate with the native platform. This bridge can add latency and reduce performance.
Final thought
Given the above benefits, it’s no surprise that Flutter is currently a popular choice among global businesses for app development company. In today’s digital world, building a highly responsive app that delivers seamless experiences is crucial for retaining a wide range of users. Minimizing time to market is also important to stay ahead of competitors. And that’s what you get when you take advantage of the full potential of Flutter.
In addition, optimizing the UI/UX design before starting the development of Flutter apps can significantly enhance the overall user experience. If you are seeking a team that offers end-to-end solutions, from designing to building Flutter-based apps, Terralogic Vietnam, with a dedicated team of experienced Flutter experts, is one of the potential considerations for you. Contact us and get a free consultation on how Flutter can leverage your business!
Keep reading about
LEAVE A COMMENT
We really appreciate your interest in our ideas. Feel free to share anything that comes to your mind.
Our 16 years of achievements includes:
-
10M+
lines of codes
-
2400+
projects completed
-
900+
satisfied clients
-
16+
countries served